

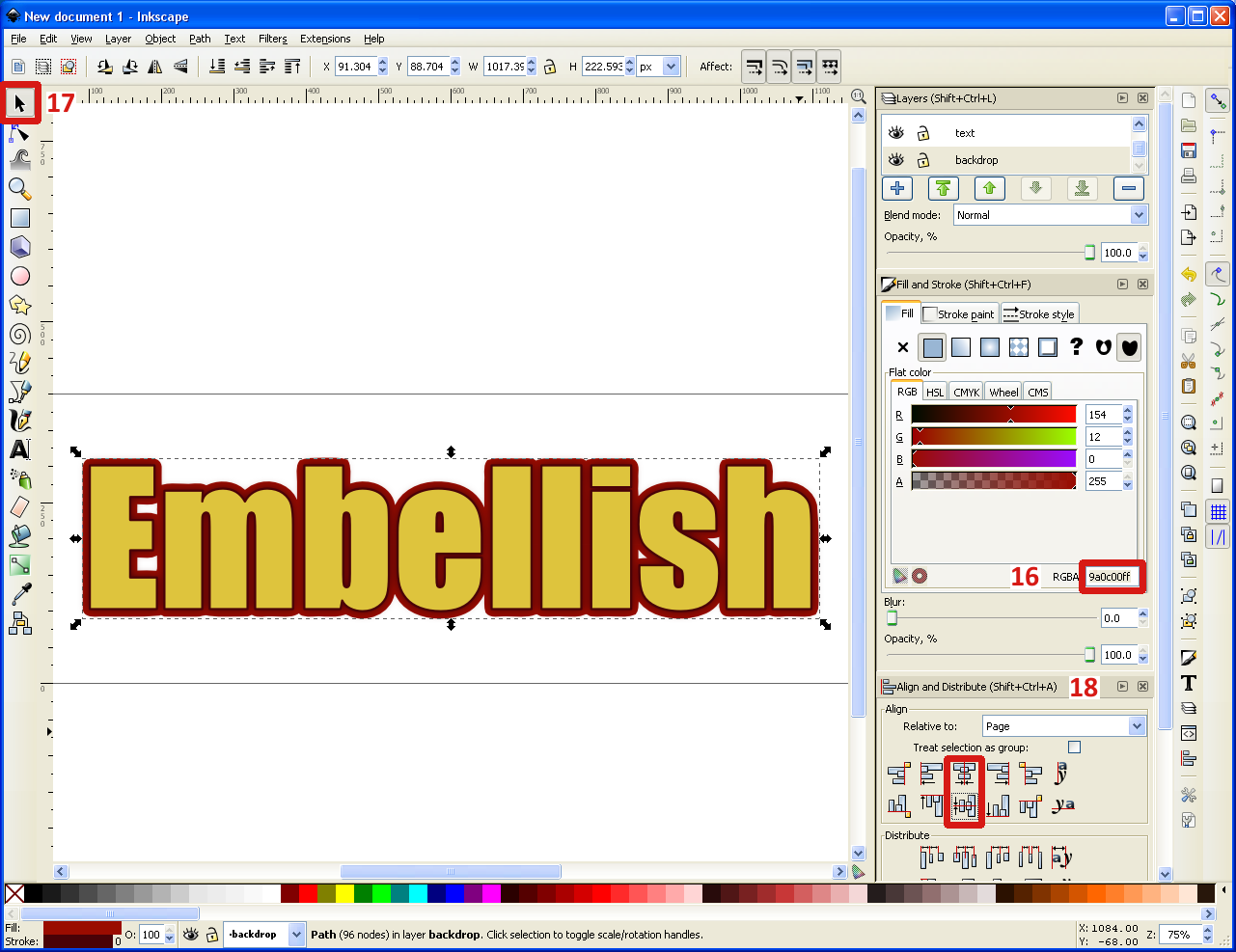
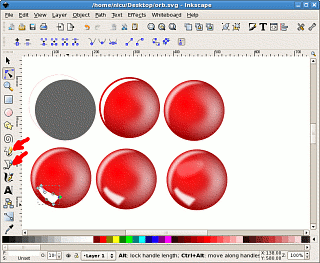
Select any of them depending on your case using the right mouse button. To apply a gradient to an object, you need to first select an object. This isn’t all that exciting because even inkscape can’t use svg fonts. However, pair this with a free font conversion tool and you now have a way to create your own truetype fonts for free! Download, install and relaunch inkscape. This video will teach you how to access and use glyphs in inkscape on a windows device. Navigate to the folder containing the new font files.Īfter typing out the text, use the font tab at. I tried to follow the instructions given at this link: Then click on the text tool (a) in the left menu panel. Inkscape Sizing & Alignment Alignment, Texts By popular demand, a video on how to create your own truetype font with inkscape. In the following windows to install inkscape click get and then enter your microsoft account username and then password in the window that pops up. But as you saw, the overall effect can be achieved without using a stroke outline at all.Type or scroll to find your font. If you must control the blur of a stroke outline, duplicate the outline before applying the effect and work with the duplicate. In other words: Don't touch the blur value after you have applied an effect. If you then alter the blur value via the slider, the object's blur will be completely messed up (like you experienced). I believe this is some sort of average of the different blurs applied to the object as part of the effect (an effect could have a heterogenous mixture of different blurs, that's why it's an effect and not a simple slider). "Cutout Glow" or "Drop Shadow") to an object, the "Fill and Stroke" panel will show some percentage value for the blur property. This should give you the final result:Ī remark regarding the "blur problem" that you experienced: After you apply an effect that uses blur (e.g. You may use "Align and Distribute" ( Shift+Ctrl+A) for this. Again use a black shadow with high alpha (RGBA 000000c8) in the "Blur color" panel.Ĭenter the second copy on top of the first. Select the second copy and apply "Filter" > "Shadows and Glows" > "Drop Shadow" with the following settings:ĭon't forget to choose "Inner cutout" for the shadow type. We're basically already there (the southeast shadow looks good), but notice how the original also has a slight shadow facing west. Use a black shadow with high alpha (RGBA 000000c8) in the "Blur color" panel. Select the first copy and apply "Filter" > "Shadows and Glows" > "Drop Shadow" with the following settings:

Create the base shape (the gear with a gradient) without any stroke.ĭuplicate the shape.Here's how I did it, based on what could be observed in the image: You might have done it differently and surely there are several ways to achieve the effect.

You can reproduce the effect by applying the "Drop Shadow" effect twice. How do I reproduce the same gear design that is visible in the image?


 0 kommentar(er)
0 kommentar(er)
